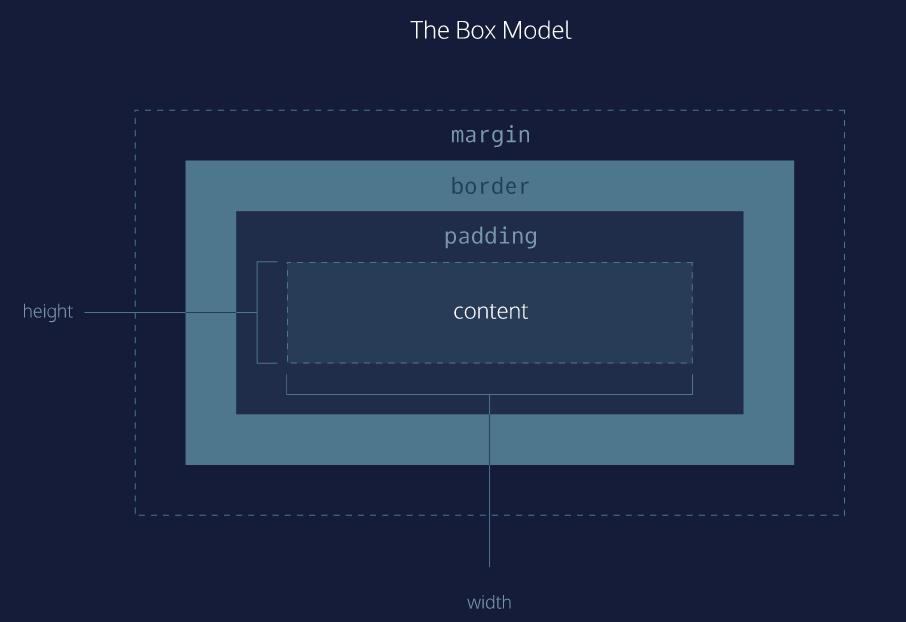
Box Model
Para entender cómo calcular las medidas totales de un elemento en la página, es necesario entender cómo funciona el contenido del box model.
| Properties | Description | Value |
|---|---|---|
| Margin | El espacio entre el <border> y borde exterior del elemento | En medida o auto. Ej: 6px (Abreviación para cuatro lados). Ej2: 0 auto (auto centra el izq y der) |
| Border | La línea entre el contenido y el padding | Solid, hidden, dotted, dashed, inset, outset, etc. & color & pixel size. |
| Padding | El espacio o área entre el contenido y borde. Usualmente para expandir el background color. | En medida. Ej: 6px (Abreviación para cuatro lados) |
| Box-sizing | Controla el tipo de box model que el browser usará para interpretar la web. Calcula cómo renderiza el width y height del content. | Border-box( el width es calculado como la suma del contenido, padding y border), o content-box (por default. El width es calculado solo como el width del content. |